Despre configurarea Google Analytics pentru statistici de la multiple subdomenii am scris deja, dar între timp cei de acolo au actualizat codul de tracking cu o versiune care lucrează asincron (citește despre codul asincron pt Google Analytics). Problema este că după trecerea la această versiune de cod se schimbă și toate celelalte configurări. Așadar, dacă ați rămas la versiunea veche de cod urmați pașii din primul link, dacă aveți cod asincron citiți în continuare ce trebuie făcut pentru ca Google Analytics să măsoare împreună performanțele subdomeniilor!
Modificarea de cod
Pașii sunt aceiași ca la prima variantă: prima dată facem o modificare în codul de analytics introdus în pagini pentru a indica domeniul parinte, după care aplicăm un filtru sau mai multe.
Codul ar trebui să fie de forma:
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-000000-1‘]);
_gaq.push([‘_setDomainName’, ‘exemplu.ro‘]);
_gaq.push([‘_trackPageview’]);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl‘ : ‘http://www‘) + ‘.google-analytics.com/ga.js‘;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
Practic, linia îngroșată este cea care se adaugă la codul pe care îl oferă contul de GA. Am scris cu roșu lucrurile pe care va trebui să le modificați (codul contului/profilului și domeniul site-ului).
Filtru pe profil
Fără adăugarea unui filtru pe un profil nou, traficul de la subdomenii va apărea ca fiind reffering (de la un site extern).
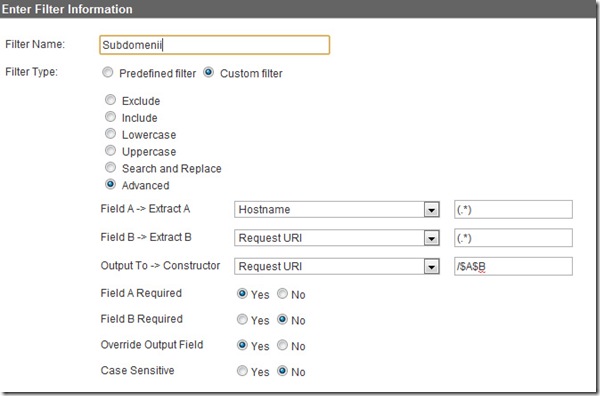
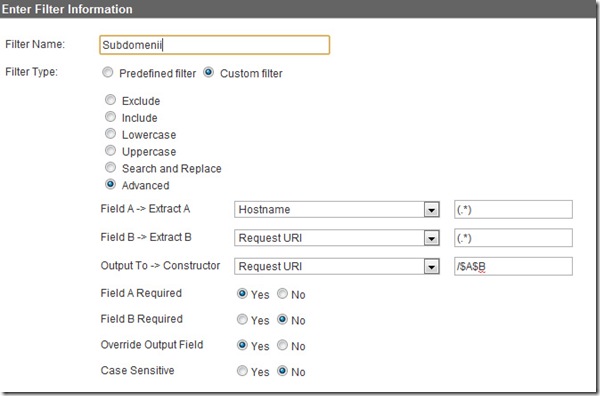
Setările filtrului:
Filter type: Custom
Advanced
Field A -> Extract A Hostname (.*)
Field B -> Extract B Request URI (.*)
Output To -> Constuctor Request URI $A1$B1
Yes
No
Yes
No

Acestea au fost setarile pt a avea statisticile domeniului și subdomeniilor la un loc.
OPȚIONAL: Se poate merge mai departe, pe lângă a le avea la un loc, putem să creăm câte un profil cu statisticile fiecărui subdomeniu. Pe fiecare dintre acestea ar trebui aplicat următorul filtru:
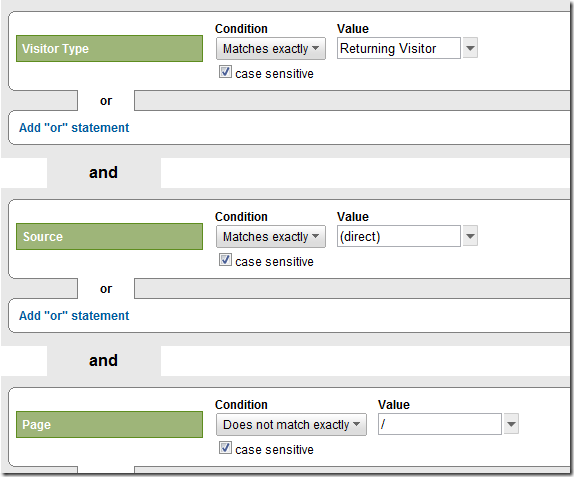
Filter type: Custom
Include
Filter Field Hostname
Filter Pattern subdomeniu\.exemplu\.ro
No
Etichete: asincron, filtre, subdomenii