În urma cu șase ani Google lansa un tool gratuit de analytics, făcând statisticile web accesibile pentru fiecare posesor de site. Gratuitatea și ușurința în utilizare au făcut ca Google Analytics să se impună și să devină un standard.
Pe partea de testing, Website Optimizer de la Google nu a avut același drum. Deși gratuit și integrat cu celelalte instrumente de la Google, GWO a primit actualizări rare și a rămas în urmă față de tool-uri web 2.0 care veneau cu o interfață mult mai prietenoasă.
Pe același lucru mizează Google acum integrând testing-ul sub Google Analytics și făcându-l mai ușor de utilizat de către utilizatorii obișnuiți. Testele se vor seta din interfața GA, unde și-au gasit locul sub secțiunea Content.

Alte avantaje pe care le are Content Experiments față de Website Optimizer:
- Un singur script nou va trebui introdus în codul site-ului, cel responsabil de trimiterea vizitatorior spre diverse variante ale paginii testate
- Integrarea cu funcții mai vechi din GA, precum Advanced Segments
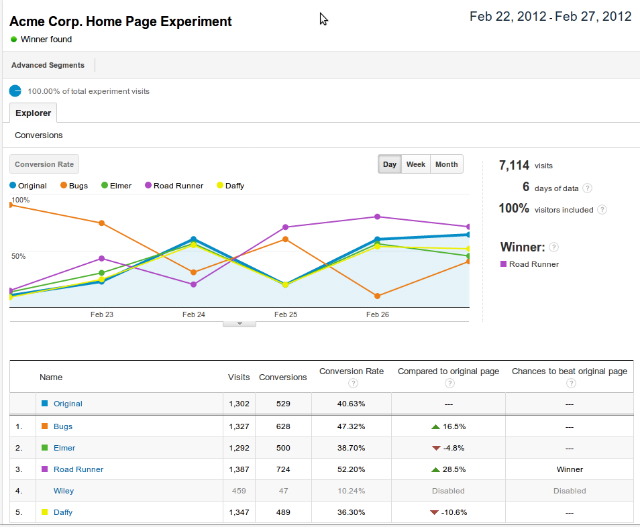
- Google se laudă cu un model statistic îmbunătățit care va putea anunța mai repede varianta câștigătoare
- Pe de altă parte, rezultatele la teste nu vor apărea mai repede de 2 săptămâni. Google trece asta la avantaje, spunând că astfel va încuraja utilizatorii să ruleze teste relevante statistic
- Testele nu vor rula mai mult de 3 luni, ca să evite rularea lor la infinit
- Alocarea dinamică a traficului de la variante cu rezultate mai slabe la variante cu rezultate mai bune
Acestea sunt avantajele prezentate de PR-ul Google. Să vedem și dezavantajele:
- Testele multivariate vor dispărea. Cu alte cuvinte, nu poți testa N pagini cu Z elemente diferite pe fiecare (și să vezi rezultatele pt N x Z cazuri)
- Numărul maxim de variații pe test este limitat la 5. Ar trebui să fie suficient pentru majoritatea testelor, totuși
- Nu este integrat cu ecommerce transactions din GA
- Numărul de teste care pot fi făcute în același timp pe un profil este de 12. Din nou, în cele mai mute cazuri nu e nevoie de atâtea
- Fiecare test nou are un alt script care trebuie introdus în site
Probabil că în timp unele dintre dezavantaje vor dispărea, în timp ce limitările impuse de altele vor fi mult mai lejere în varianta Google Analytics Premium (cea care costă 150.000$ pe an…).
Noua abordare a Google este foarte interesantă și mă întreb cu ce alte tool-uri va urma să se mai integreze Google Analytics; poate Feedburner sau mai noul Google Consumer Surveys. În orice caz, Google face un pas înainte.