Google Data Studio, numit acum Looker Studio, a primit recent un nou tip de grafic care poate fi folosit în rapoarte și dashboard-uri. Este vorba despre graficul pâlnie sau funnel chart, în engleză.
Până acum, puteam folosi un grafic de tipul Funnel doar dacă foloseam graficele adiacente, realizate de către dezvoltatori și afișate în Community visualizations. Însă variantele de aici aveau diverse probleme de UX. O să vedem în continuare că nici graficul impus acum de Google în interfața Looker Studio nu este perfect, dar este un pas mare înainte în utilizarea acestui tip de grafic.
Pentru a folosi un grafic de tipul pâlnie, este necesară folosirea următoarelor câmpuri:
- Dimension – un cap de coloană care va da numele pașilor din pâlnie / funnel
- Metric – măsurarea evenimentelor din dimensiune pentru a fi afișată vizual
- Sort – câmpul pentru sortarea datelor de mai sus în grafic (poate fi și unul care nu este prezent în câmpurile de deasupra)
Stiluri de Funnels

Vizual, avem 3 tipuri de funnel chart pe care le putem adăuga în rapoarte, în funcție de forma pâlniei:
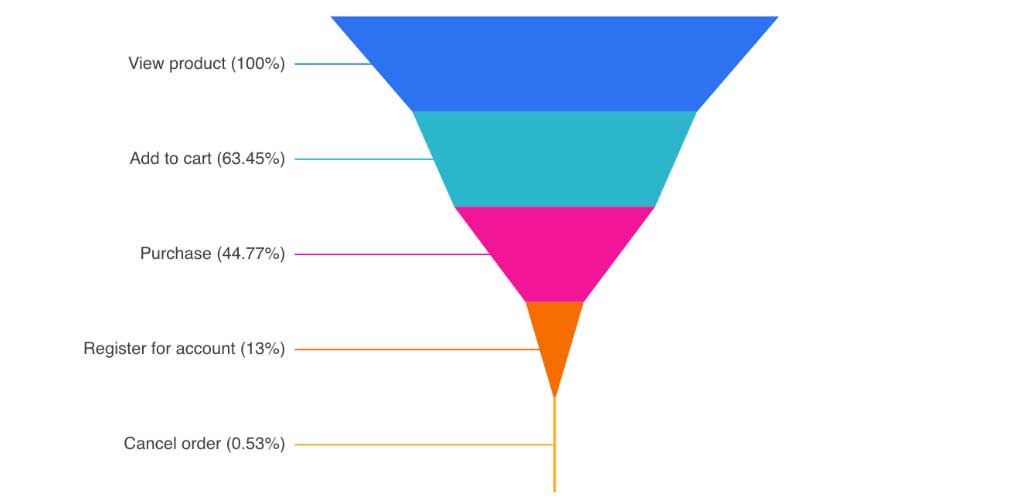
- Smoothed bar – în traducere liberă, înseamnă bare netezite; concret, acestea iar forma celorlalte bare cu care se învecinează; acest exemplu poate fi văzut în imaginea de deasupra articolului
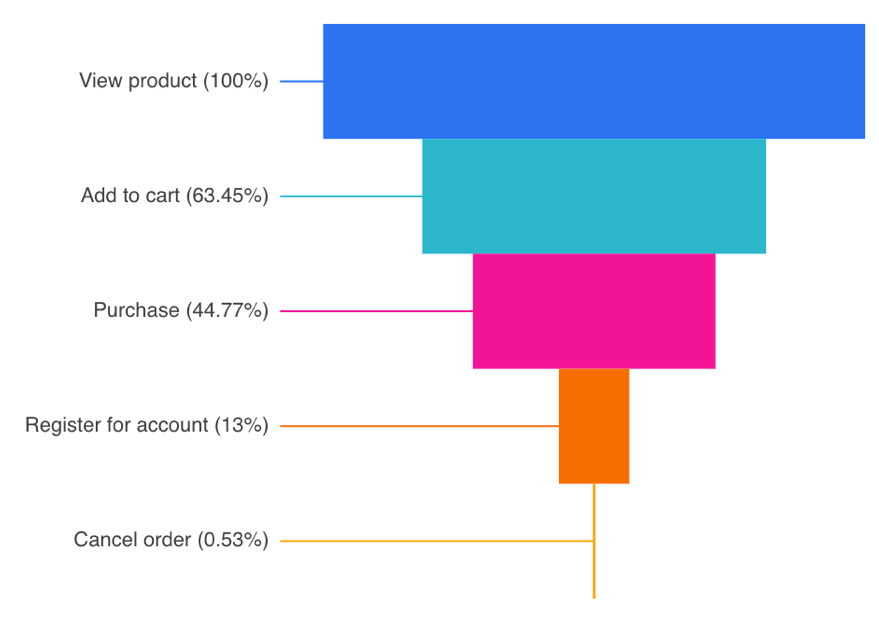
- Stepped bar – afișarea în trepte se referă la lățimi egale pentru toată bara; îl putem vedea în imaginea de deasupra acestui text
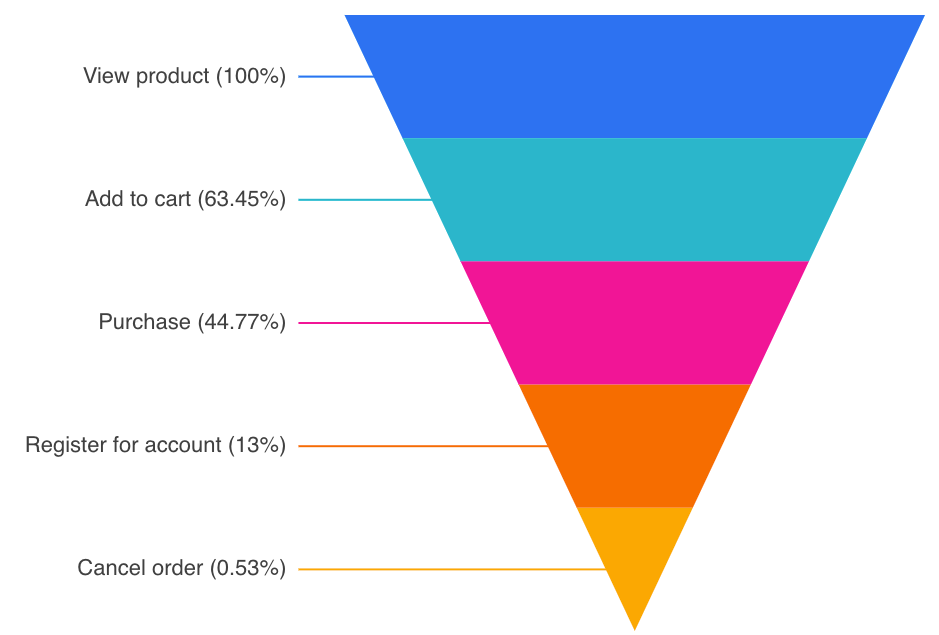
- Inverted triangle – triunghiul inversat este o formă ceva mai uniformă față de cele anterioare; în schimb, lățimea acestora nu ține cont de cifrele la care se raportează; putem vedea un astfel de funnel într-o imagine care este mai jos în articol
Scriam la începutul articolului că acest tip de grafic are și anumite probleme de UX. În funcție de dimensiunea la care este afișat graficul în raport, ar trebui să apară un text explicativ în interiorul barelor, iar dacă nu are loc, în exteriorul acestora. Practic, dacă vom afișa un funnel la dimensiune suficient de mică, este posibil ca aceste texte să nu mai apară deloc. Totuși, există și posibilitatea de a la afișa întotdeauna în afara barelor, dar și aici trebuie să fim ateneți la lățimea graficului.
Altfel, acest text poate fi foarte util și se poate edita să conțină una sau mai multe dintre:
- numele dimensiunii
- metrica drept număr, procent sau ambele (număr + procent)
Tot la capitolul stilizare, avem și posibiliatea de a alege dacă protentajele exprimate reprezintă parte din maxim sau parte din pasul anterior. Este un lucru util, pe care cei care creează rapoarte cred că ar trebui să îl menționeze celor care le citesc, dacă nu este absolut evident din grafic.

Funnels & GA4
În interfața Google Analytics 4 avem posibilitatea de a vedea funnels deja create (de exemplu, User Purchase Journey sau Checkout Journey), dar și de a ne crea altele personalizate în Explorations.
Gândul că avem acest tip de grafic în Looker Studio ne duce cu gândul că putem crea aceleași grafice și aici, însă realitatea este diferită. Să nu uităm că avem nevoie de o dimensiune care să conțină deja pașii pe care îi vrem în pâlnie, iar acest lucru nu există prestabilit în Google Analytics 4.
Alfel spus, datele standard din GA4 nu ne vor ajuta să creăm un funnel, dacă nu le prelucrăm anterior.