Zilele trecute, Google Looker Studio a venit cu mai multe actualizări legate de vizualizarea datelor în grafice.
Noile funcționalități ne permit să grupăm datele (Group Others), să decidem pragurile care sunt afișate (Bin calculated field type), să personalizăm Data label prin mai multe opțiuni noi și chiar să ne alegem culoarea cu care apar barele în Timeline Chart după altă dimensiune decât cele prezente deja în grafic (Color by tooltip).
Group Others
Este o funcționalitate care ne permite să limităm numărul de observații care pot apărea într-un grafic sau într-un tabel.
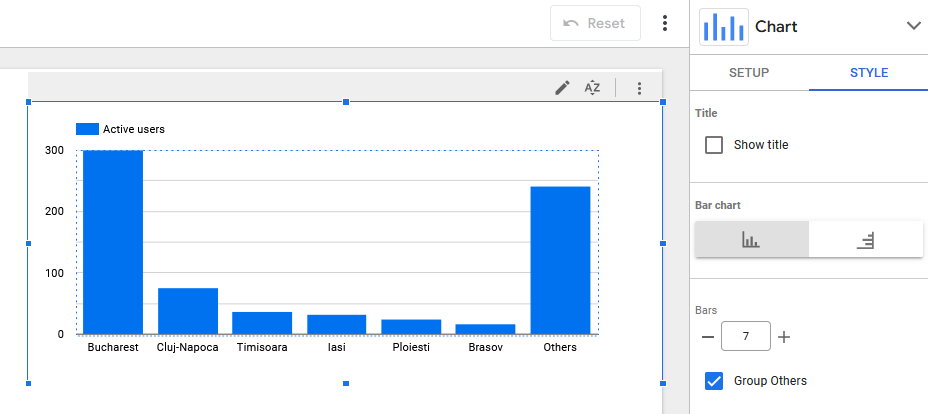
Așa cum se poate vedea în imaginea de deasupra articolului, am bifat să am 7 elemente în grafic, între care și unul pentru… restul. În cazul meu, este vorba de toate orașele care nu sunt în top 6 ca număr de utilizatori unici.
Opțiunea de Group Others apare în tabul Style, pentru următarele tipuri de vizualizări:
- Table charts
- Time series charts
- Bar charts and column charts
- Pie charts
- Line charts and combo charts
- Area charts
- Pivot table charts
- Treemap charts
Bin calculated field type
În vizualizarea datelor, bins reprezintă un fel de containere care grupează puncte de date cu caracteristici comune.
Concret, putem edita graficele, în așa fel încât să îi spunem exact ce fel de date să includă în fiecare element. Anterior, se putea face acest lucru folosind formulele CASE WHEN sau din SQL. Prin introducerea acestei noi funcționalități, avem această posibilitate în interfața grafică.
Pentru a crea un bin în sursa de date, trebuie să o edităm pe cea din urmă. Acest lucru se face din meniul Resuources, de unde vom alege opțiunea Manage added data sources. Următorul pas este să adăugăm un câmp, unde vom avea mai multe opțiuni, printre care și Add bin.

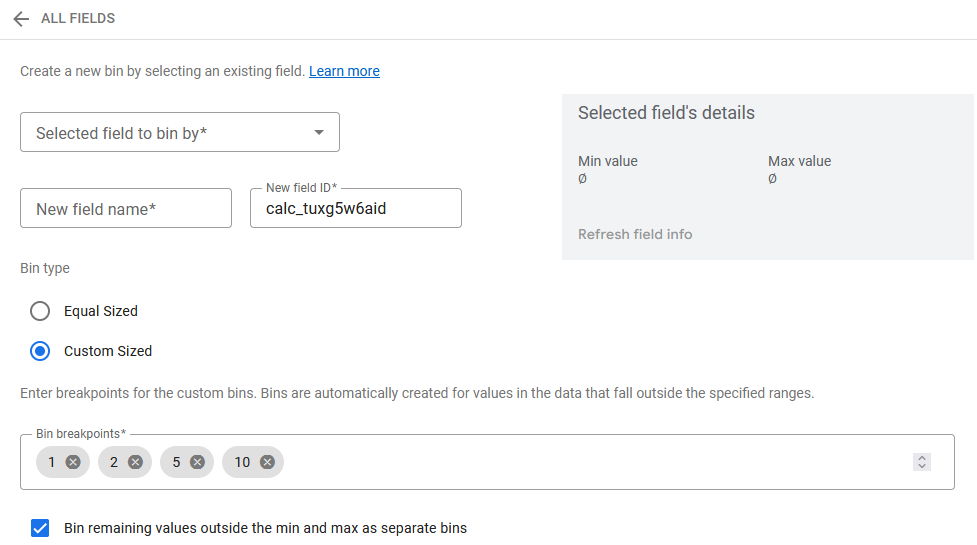
Se pot crea două tipuri de bins:
- Equal Sized – va împărți datele în game de măsurare egale
- Custom Sized – ne putem crea propriile game de măsurare
Un exemplu la care mă gândesc acum este împărțirea utilizatorilor în funcție de numărul de comenzi. Pot fi cei cu o comandă, cu două sau cu mai multe comenzi într-un interval de timp. În exemplul de mai sus, pentru că am ales 2 și 5, el ne va arăta numărul persoanelor care au între 2 și 5 comenzi.
Data label
Câteva dintre cele mai populare tipuri de grafice din Looker Studio, au în tab-ul Style opțiunea de Show data labels, care va afișa și cifrele respective pe grafic. În funcție de tipul de grafic, numele afișat pentru această funcționalitate poate diferi puțin.
Aplicând datele pe grafic, de acum avem posibilitatea de a edita și modul în care apar acestea. Putem să ne alegem tipul de font, culoarea, mărimea dar și stilul acestuia. De asemenea, ne putem alege culoarea din background, opacitatea și chiar setările chenarului (care poate apărea pentru anumite backgrounds).
Noile opțiuni din data label sunt disponibile pentru următoarele grafice:
- Area charts
- Bar charts
- Column charts
- Line charts
- Combo charts
- Time series charts
Color by tooltip
În urmă cu aproximativ o lună, scriam că Looker Studio a lansat un nou tip de grafic, numit Timeline Chart. Iată că deja avem actualizări la acesta!
Dacă inițial aveam opțiunile Color by row label și Color by bar label, acum avem și Color by tooltip. Opțiunea cea nouă ne ajută dacă vrem să distingem barele din tabel în funcție de o altă dimensiune față de cele folosite deja la Row label sau la Bar label.
Partea utilă este aceea că putem folosi mai multe dimensiuni pentru graficul din Timeline Chart.
Noile tipuri de containere sau grupări pentru date, precum și detaliile pentru grafice sunt foarte utile și mă bucur să văd că echipa de la Looker Studio are timp să intre și în astfel de detalii, după mulți ani în care s-au ocupat mai mult de elementele de bază pentru raportare și vizualizare de date.