Există site-uri pentru care completarea unui formular de către vizitatori este principalul obiectiv. Pot fi formulare de rezervare sau de comandă, formulare de contact sau formulare de abonare. În urmă cu aproximativ 4 ani am scris un articol despre acest gen de site-uri și obiectivele lor, astfel că în articolul curent voi aborda partea tehnică.
Măsurarea interacțiunilor cu formularele de pe site este suportată de Google Analytics și de Google Tag Manager. Iar la acestea se pricepe toată lumea, nu? 🙂
Problemele…
Oricine poate căuta informații pe internet. Cine a făcut asta în legătură cu setarea GTM, a văzut că de cele mai multe ori va găsi soluții total diferite între ele…
Prima problemă ar fi că, de obicei, după completarea și trimiterea unui formular, utilizatorul nu este trimis într-o pagină de tip thank you. Soluția de aici este simplă și intuitivă pentru cei care urmăresc articolele de pe acest site de mai mult timp: trimiterea formularelor o putem măsura în Google Analytics cu ajutorul evenimentelor, dar și acestea pot fi trimise în mai multe feluri.
În ziua de astăzi, majoritatea CMS-urilor sau plugin-urilor de formulare pentru CMS-uri oferă opțiunea automată de a trimite eveniment spre Google Analytics. Așadar, soluția foarte simplă nu necesită nici lucrul cu GTM, nici la codul site-ului.
Pe de altă parte, folosirea GTM are și alte beneficii. Pentru aceeași acțiune, din GTM putem trimite nu doar eveniment spre GA, dar și conversie spre Google Ads, Facebook Ads etc.
Așa cum scriam mai sus, și pentru lucrul cu tag manager, există de cele mai multe ori soluții diferite. O soluție care mi-a atras atenția a fost cea de a folosi un event listener. Practic, formularul trimite în consola JavaScript niște evenimente atunci când se folosește formularul, iar noi trimitem aceste evenimente, împreună cu informațiile pe care le conțin, spre data layer. Urmează să creăm un trigger pentru evenimentul nostru, apoi câte o variabilă de tip data layer pentru fiecare infromație de acolo pe care vrem să o folosim (că nu degeaba le-am trimis în data layer…) și în final tag-ul pentru eveniment Google Analytics, eventual și alte tag-uri pe care le vrem declanșate la același trigger (dădeam mai sus exemple de tag-uri de conversii).
Aceasta pare soluția ideală, mai ales că avem la dispoziție multe informații pe care le putem folosi ulterior. Totuși, multe dintre aceste informații nu le putem folosi. De exemplu, informațiile completate de utilizatori în formular sunt informații personale, iar GDPR, GA și GTM interzic utilizarea acestora.
În același timp, este o soluție prea complicată pentru ce au nevoie cei mai mulți dintre cei care vor să măsoare de câte ori se trimite un formular din site. Unii dintre pașii descriși mai sus, precum event listener-ul, pot întâmpina diverse probleme din cauza cărora să nu funcționeze pe unele site-uri, așa că am decis să aleg o altă soluție.
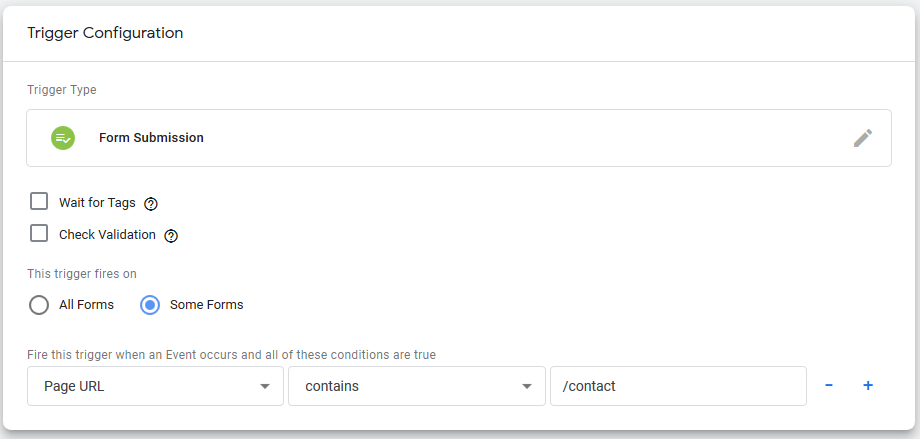
Soluția eficientă – Form Submission
Google Tag Manager oferă o variantă mai simplă pentru măsurarea trimiterilor de formulare. Este un tip special de trigger care se numește Form Submission. Folosirea acestui trigger va face ca în spatele cortinei să se întâmple cam aceleași lucruri pe care le-am descris la soluția anterioară, doar că în mult mai puțini pași pentru utilizator, deci o configurare mai rapidă în GTM și mai puțin expusă la erori.

Nici soluția aceasta nu funcționează în toate cazurile, pentru că site-urile de pe internet sunt complexe și variate. Atunci când formularul nu trimite un eveniment JS pentru acțiunea de submit, nu va funcționa nici soluția pe care o descriu acum, nici cea anterioară. Așadar, situația este mai complexă și acest articol nu își propune să epuizeze subiectul. Totuși, de reținut că sunt șanse mari ca soluția descrisă aici să funcționeze.
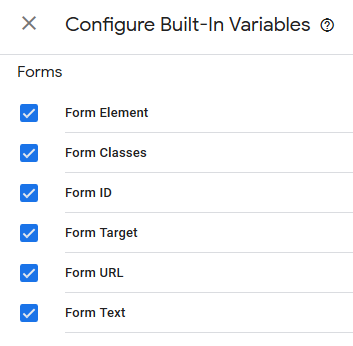
Așadar, primul pas este crearea acestui trigger. Când este declanșat, va popula și niște variabile speciale, așa că aveți grijă ca acestea să fie activate în lista cu variabile din GTM! De notat că nu toate formularele trimit date către toate aceste variabile, dar ne va fi util și dacă avem informații doar în câteva dintre ele. În modul Preview din GTM putem vedea variabilele evenimentului și în acest fel aflăm și care dintre ele sunt populate cu date în cazul nostru.

Variabilele populate de trigger-ul de tip Form Submission sunt:
- Form Element – elementul din formular pe care s-a dat click
- Form Classes – valorile găsite în atributul class al formularului
- Ford ID – atributul ID al elementului din formular
- Form Target – atributul target al elementului din formular
- Form URL – URL-ul spre care ești trimis la click, în cazul în care există
- Form Text – textul vizibil din formular, în întregime; de precizat că nu este vorba de textul completat de utlizator, ci textul care există deja pe site, în formular
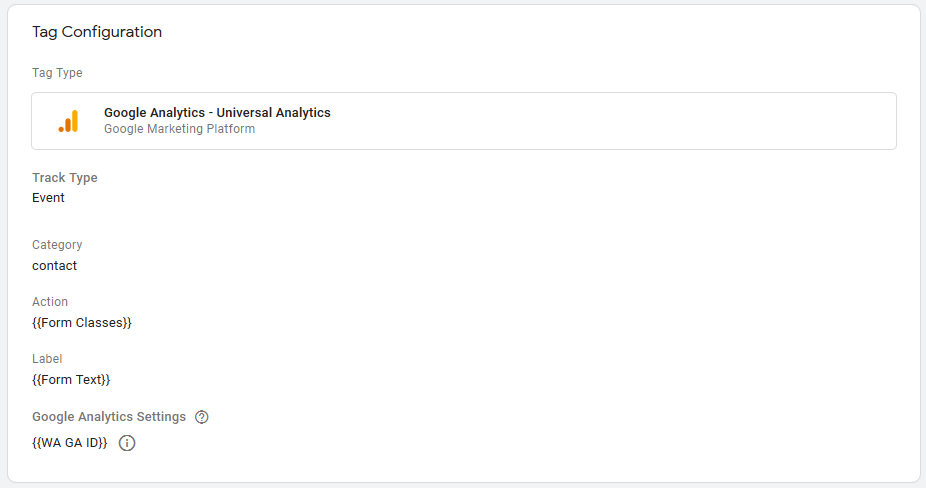
Dacă avem trigger-ul și variabilele, nu ne mai rămâne decât să setăm tag-urile care să îl folosească, adică un tag care trimite evenimentul spre Google Analytics și tag-uri care să trimită conversia spre sistemele de online advertising!
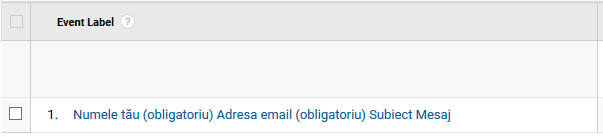
Exemplul meu de tag pentru GA event poate fi văzut în imaginea de deasupra acestui articol, cu mențiunea că am folosit pentru el trigger-ul creat anterior. De asemenea, am folosit în el și câteva dintre variabilele menționate anterior, astfel încât să pot identifica formularul, în cazul în care pe aceeași pagină aș avea mai multe formulare ce pot fi trimise de către utilizatori. Așa se vede în analytics câmpul în care am trimis variabila form text, pentru cei care au dubii că nu sunt trimise informații personale:

Următorii pași în Form Tracking cu GTM
Așa cum scriam mai sus, nu mi-am propus să fac un ghid complet, ci să descriu cea mai simplă și eficientă metodă de măsurare a trimiterilor de formulare prin Google Tag Manager. Cine dorește mai multe, se poate uita în continuare dacă evenimentul transmis de formular către JS se declanșează numai în cazul în care formularul este trimis cu succes, iar dacă răspunsul îl nemulțumește poate studia dacă există există un eveniment AJAX sau dacă poate condițona trigger-ul de altceva, cum ar fi textul apărut după trimiterea formularului sau un eventual JS API de la formular. Ca de obicei, în cazul în care văd că există interes pentru subiect, voi detalia aceste metode în articole viitoare.