În primul articol despre implementarea datelor structurate, Cristian Bălău a vorbit despre implementarea acestora cu ajutorul Google Tag Manager. Este o soluție simplă și elegantă care nu necesită cunoștințe avansate de programare sau instalarea unor module dedicate. În acest articol, Cristian va continua cu modalități de a implementa date structurate avansate, în funcție de caracterul paginii, recomandând și plugin-uri WordPress ce pot fi folosite.
Primul articol prezenta date structurate pentru tot site-ul, precum:
- LocalBusiness
- Website
- Organization
- Breadcrumbs
- Person
- Event
Iată principalele recomandari de date structurate în funcție de caracterul individual al paginii:
-
- Homepage
Pentru homepage lucrurile stau destul de simplu, trebuie să scoatem în evidență date esențiale despre website-ul nostru. Toate markup-urile specifice homepage-ului se pot implementa prin GTM.
- Organization – Această categorie furnizează motoarelor de căutare informații elementare precum: nume, logo, telefon, email sau limba folosită.
Putem să mai folosim aici markup-ul “sameAs” prin care informăm motoarele de căutare asupra altor propietăți deținute de noi și care practic au legatură directă cu website-ul în cauză precum: conturi social media sau chiar alte domenii.
- Website – Informații de bază legate de website.
- SiteNavigationElement – Aici putem să listăm o serie de elemente importante care țin de navigarea în site. Google poate decide să includă aceste “site link” direct în rezultatele din Search.

- LocalBusiness – Ne ajută să informăm motoarele de căutare asupra adresei, datelor de contact și chiar a programului.
Acestă categorie oferă și oportunități de customizare, putem informa asupra “tipul” de local business pe care îl deținem.
Ex: Automotive Business, Accounting Service, Food Establishment, Hair Salon, Dentist, Travel Agency, etc.
- Pagina “Despre”
Pe lângă elemente standard precum Website, Organisation, LocalBusiness sau SiteNavigationElement în pagina “Despre” sau “About” putem implementa un element diferit și anume “Person”. Binențeles numai dacă această pagină este orientată cu conținut despre o singură persoană. Person se poate implementa la fel de bine și pe paginile de CV dacă acestea există.
Person informează motoarele de căutare cu privire la legătura dintre o pagină specifică și un search query legat de numele unei persoane.
Așadar, dacă vreți să asociați numele dumneavoastră cu o pagină specifică din site care să apară și în rezultate, folosiți Person.
- Pagină listing/categorie
În experiența mea, paginile de listing produse sau paginile tip categorie nu au nevoie decât de doua markup-uri de date structurate:
BreadcrumbList – pentru evidențierea lor in rezultate.

SiteNavigationElement – pentru definirea elementelor specifice, precum filtre sau tags, dacă ele există.
- Pagină articol/conținut
Este esențial ca în pagina de articol să folosim date structurate. Motoarele de căutare au nevoie de informații suplimentare pentru a înțelege exact conținutul paginii.
Pentru acest tip de pagini, eu folosesc următoarele markups:
- BreadcrumbList
- Website
- Blogposting – Perfect pentru blog-uri, în special pentru rezultatele de pe mobil, Google poate lista rezultatul plus un thumbnail cu featured image. Dacă aveți o variantă AMP, să vă asigurați că Blogposting este definit și în AMP; o imagine cu acesta este deasupra articolului
- Article – ajută motoarele de căutare să înțelegă mai bine informații suplimentare precum: data publicării, ultima modificare, descrierea, autorul, logo, etc.
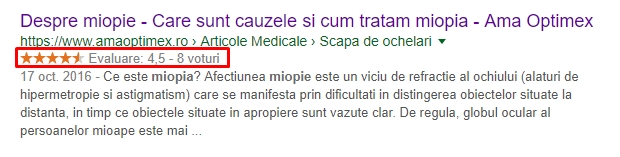
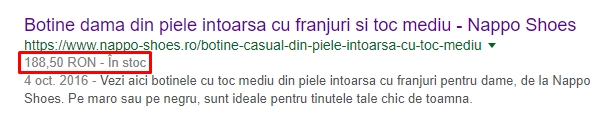
- AggregateRating – Foarte important dacă doriți să dați utilizatorilor posibilitatea de a evalua articolul. Odată implementat și cu voturi existente, Google poate afișa rezultate care conțin “star ratings”.

De reținut faptul că aceste star ratings pot fi un factor în obținerea unor poziții mai bune în Google. De regulă, atrag mai multe click-uri și odată cu această creștere de CTR organic, Google poate lua decizia de a ridica în poziții pagina respectivă.
Se mai pot adăuga:
- Person – dacă există un autor
- SiteNavigationElement – dacă există elemente (butoane sau link-uri) pe care doriți să le evidențiați
- NewsArticle – dacă articolul este “news worthy”
- Pagina de produs
În pagina de produs putem să folosim multe din markup-urile explicate mai sus, precum: Organisation, LocalBussines, SiteNavigationElement, Website, BreadcrumbList și AggregateRating.
Atenție: pentru AggregateRating avem nevoie de un sistem real și funcțional pentru recenzii. Dacă ascundem rating-urile în sursa paginii, riscăm să fim penalizați de catre Google pentru “rele practici”.
Principalul element de mark-up care trebuie să apară în toate paginile de produs este: “Product”
Această poate conține elemente de: preț, monedă, disponibilitate, tip, numele produsului, link către imaginea produsului dar și Rating-ul produsului.

Module de WordPress pentru date structurate
Dacă folosiți WordPress ca si CMS, există numeroase soluții prin care puteți implementa date structurate cu ajutorul unor module gratuite.
Mai jos găsiți trei module de WordPress pe care le-am testat și cu care am avut succes în implementarea datelor structurate concomitent cu Google Tag Manager.
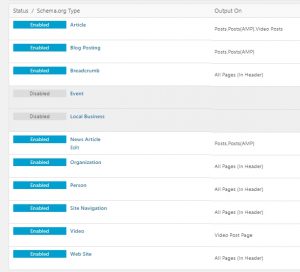
Un plugin foarte ușor de configurat, probabil cel mai complet în materie de markups din câte am testat, poate dezvolta anumite conflicte cu alte module dacă aveți un WordPress cu multisite și multilanguage.
Poate implementa următoarele categorii de date structurate (puteți activa numai ce aveți nevoie):
- Article

- BlogPosting
- BreadcrumbList
- Event
- LocalBusiness
- NewsArticle
- Organization
- Person
- SiteNavigation
- Video
- Website
Atenție: Pentru Article și BlogPosting este nevoie să definți publisher.logo cu url-ul către logo precum și dimensiunile lui (standard: width 190px cu height 36px).
Acest modul vă oferă și posibilitatea să alegeți în ce secțiuni din site doriți să activați anumite markups.
Modulul Schema de Hesham Zebida oferă o serie de markups foarte interesante. L-am testat pe multiple website-uri și nu am avut niciodată probleme.
- Este ușor de folosit și configurat
- Poți să implementezi elemente specifice pe postări individuale sau pe categorii
- Formatul folosit este JSON-LD
- Suportă markups pentru Knowledge Graph (logo, contact, profile social media)
- Îți poate activa un “search box” în rezultate
- Suportă markups precum: Article, BlogPosting, NewsArticle, Report, ScholarlyArticle, TechArticle, BreadcrumbList, CollectionPage, AboutPage, ContactPage, Person, VideoObject si AudioObject
- Se împacă bine cu module precum: Yoast, AMP sau WooCommerce
Chiar dacă acest modul nu este actualizat prea des, el își face treaba foarte bine acolo unde am avut nevoie de star ratings atât fizic în pagină la sfârsitul unui articol dar și ca markup de schema.org, pentru că scopul final era să obțin acele star rating snippets în rezultatele din Google.
Spre deosebire de alte module asemănătoare, kk Star Ratings este simplu de configurat, personalizat și nu conține artificii complexe sau promovări ascunse.
Și cel mai important, în comparație cu alte module,implementează dinamic și corect AggregateRating.
Concluzie: Librăria schema.org conține o vastă arhivă de elemente pentru date structurate, iar markups sunt adăugate constant.
În cele două articole am reușit să acoperim doar o parte din ele, iar utilitatea lor pentru motoarele de cautare este evidentă. Cred că utilizarea lor în SEO modern a devenit indispensabilă și sper că informațiile prezentate aici v-au ajutat în a înțelege mai bine acest lucru.
Articol scris de Cristian Bălău, Marketing Specialist la Evonomix