Accelerated Mobile Pages (AMP) este numele inițiativei Google de a optimiza viteza de încărcare a paginilor în versiunea pentru telefoane mobile. A apărut ca un răspuns la tehnologii asemănătoare de la Facebook și Apple. Paginile AMP sunt statice și sunt create într-un HTML simplificat, optimizat pentru a oferi rapid conținut și… reclame. Majoritatea CMS-urilor populare au deja plugin-uri pentru generarea paginilor AMP.
În aceste pagini se poate implementa analytics, însă la început Google cerea să fie folosită o proprietate diferită de Google Analytics, ceea ce i-a descurajat pe mulți utilizatori. Situația s-a schimbat, iar în prezent există versiuni decente de AMP pentru analytics, dar și tag manager.
Google Analytics pe pagini AMP
Google’s AMP Client ID API se numește ultimul update GA pentru AMP. A fost anunțat în această toamnă și este primul care unifică vizitatorii de pagini AMP (inclusiv din cache-ul Google) cu cei din versiunea clasică (non-AMP) a paginilor. De-asta l-am numit mai sus „decent”…
Dezavantajul este, și de data aceasta, că trebuie schimbat codul de tracking, inclusiv pentru cei care aveau AMP analytics deja instalat în pagini.
Cei care aveau deja Google Analytics în paginile AMP, pot începe de la pasul 2, adică update-ul la ultima versiune!
Pasul 1. Instalarea de Google Analytics în paginile AMP
Mai întâi, în header-ul paginilor AMP avem linia:
<script async custom-element=”amp-analytics” src=”https://cdn.ampproject.org/v0/amp-analytics-0.1.js”></script>
Ulterior, în secțiunea boby a paginilor avem scriptul care trimite informații despre trafic (pageviews):
<amp-analytics type=”googleanalytics”>
<script type=”application/json”>
{
„vars”: {
„account”: „UA-XXXXX-Y”
},
„triggers”: {
„trackPageview”: {
„on”: „visible”,
„request”: „pageview”
}
}
}
</script>
</amp-analytics>
Acest cod va descărca local un fișier json personalizat cu datele site-ului (cum ar fi ID-ul de analytics). De notat că descărcarea acestui fișier va începe doar după ce pagina este vizibilă în browser, adică în tab-ul activ.
Pasul 2. Adăugarea următoarei linii în zona <head> a paginilor AMP
<meta name=”amp-google-client-id-api” content=”googleanalytics”>
Prin aceasta, este dat acordul pentru folosirea comună de Client ID, după cum scriam mai sus.
Pasul 3. Adăugarea unei linii noi și în codul de analytics pentru paginile non-AMP
Altfel spus, codul de analytics din site-ul „întreg”, este completat cu:
ga(‘create’, ‘UA-XXXXX-Y’, ‘auto’, {‘useAmpClientId’: true});
Pe lângă modificările de front end, Google recomandă și excluderea referral-ului cu domeniul cdn.ampproject.org.
GA prin Google Tag Manager pentru AMP
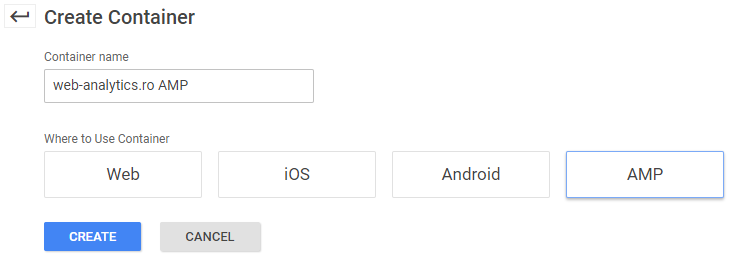
În urmă cu un an se lansa container-ul special pentru pagini AMP. Așadar, în contul de GTM trebuie creat un container special pentru versiunea AMP de site.

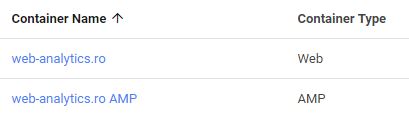
Contul de GTM al unui site va avea un container Web și un container AMP:

Cei care au curiozitatea, vor observa că pentru GTM au de instalat în site un cod aproape identic cu cel de mai sus de Google Analytics. Asta pentru că AMP este restrictiv și este folosit același modul AMP.
Crearea tag-ului de Google Analytics este aproape identică în GTM-ul de AMP cu cel clasic. În schimb, pentru update-ul GA de care vorbeam mai sus, utilizatorii de GTM trebuie să facă o modificare în tag-ul de analytics din GTM Web! Practic, aceasta este similară pasului 3 de mai sus, dar în tag manager:
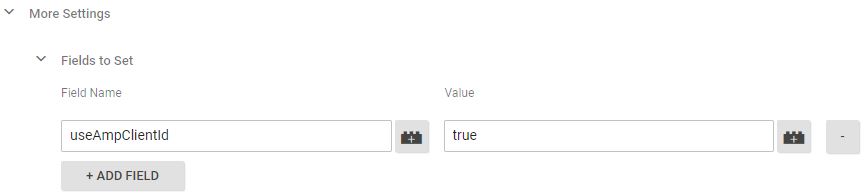
În tag-ul Google Analytics pentru pageviews (deci tag-ul obișnuit, din site-ul clasic), se adaugă la More Settings \ Fields to Set un câmp useAmpClientId cu valoarea true. Adică așa:

În cazul site-urilor care încarcă greu pe telefoane mobile, ar trebui luat în calcul update-ul la pagini AMP. Așa cum spuneam mai sus, majoritatea CMS-urilor oferă această posibilitate, iar serviciile de analytics și advertising încep să funcționeze decent.



1 Comment